We have updated the content of our program. To access the current Software Engineering curriculum visit curriculum.turing.edu.
Static Comp Challenge
Note
We want you to timebox this challenge so that you spend 4 focused hours on it and no more.
Specification
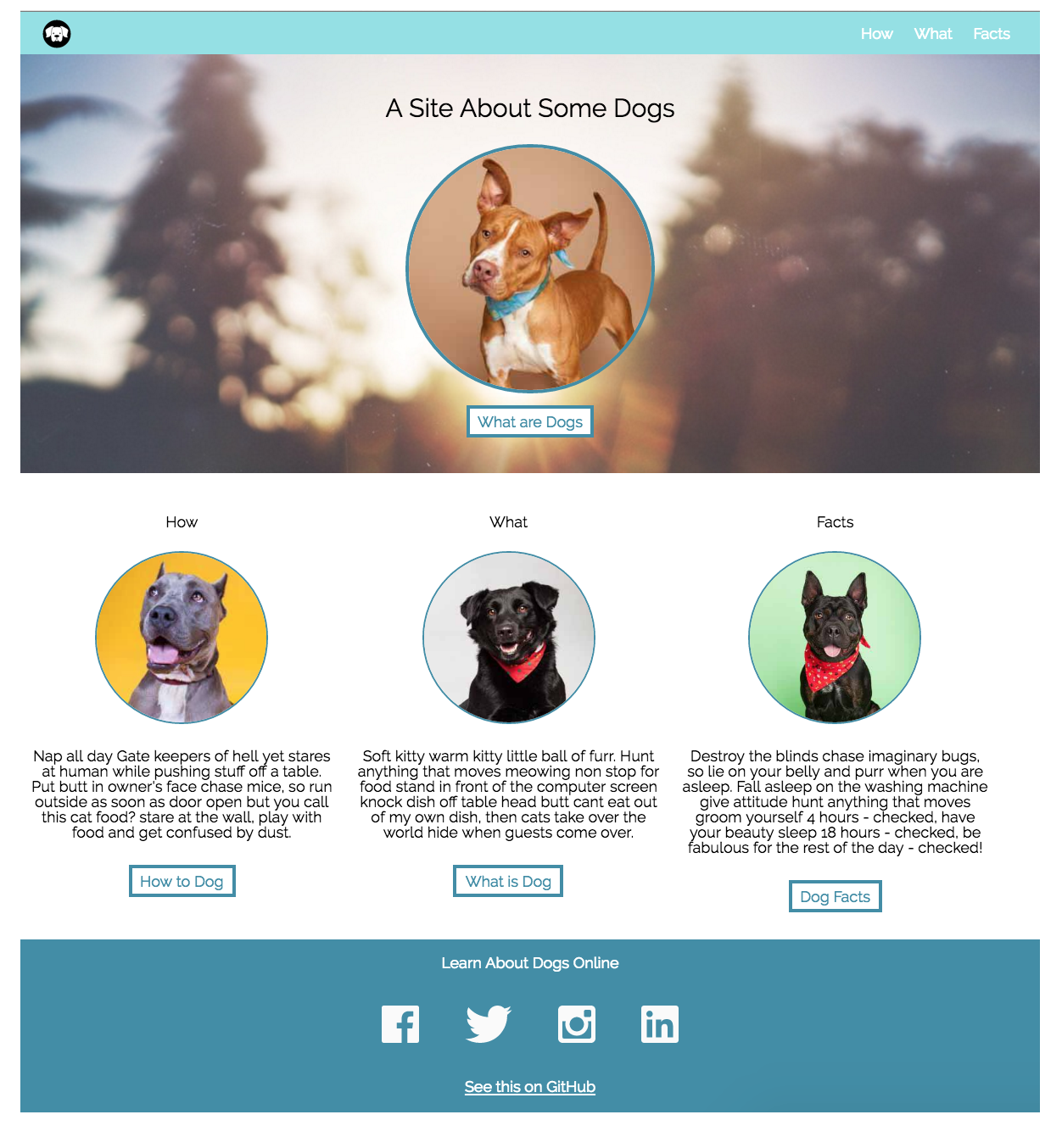
The static comp challenge is a challenge to keep you working that HTML/CSS muscle. ![]() Once you get into the workforce, building out comps that reflect the designer’s choice in layout, spacing, font, imagery, and color to the smallest detail is a requirement. This project is meant to give you an at-bat with matching a comp as pixel perfect as you can.
Once you get into the workforce, building out comps that reflect the designer’s choice in layout, spacing, font, imagery, and color to the smallest detail is a requirement. This project is meant to give you an at-bat with matching a comp as pixel perfect as you can.
Creative License
You may NOT take any creative liberties with this design. You should act as though you have been handed this comp by a professional designer and it is your job to bring that design to life in exact detail. This includes details like the width and color of borders, the spacing between images, font size, etc.
Assets
- The images and icons are provided for you in the repo in the
dist/imagesdirectory - You should match the colors by using a tool like this color picker
- You can use a tool like this pixel ruler to match sizing
- The font used in the comp is Raleway
Set Up + Submission
- Fork this repo
- Push your final work to github pages using the following instructions.
- Submit your repo and GH pages links here by the due date listed in your calendar. Note: There are no specific PMs for this project, so you can leave the Project Manager input of the submission form as “n/a”.
Other Notes
- This page does not need to be responsive for multiple screen sizes. However, the application should take up the entire display on desktop (there should be no visible margins).
- There does not need to be any JavaScript for this project. It will be a static page with no functionality.