We have updated the content of our program. To access the current Software Engineering curriculum visit curriculum.turing.edu.
HTML and CSS Workshop
Workshop Adventure Extravaganza!
As a front end developer, you’ll need to be able to take a layout and recreate it with code. This may be a collaborative effort, with different team members contributing to the codebase at different phases of work. When building out UI, collaborating like this can be tricky – what if your HTML structure isn’t straightforward to work with for someone else if they take over to write the CSS?
In this challenge, you’ll be working in teams to build the HTML for a comp and then you will switch codebases with another team to write the CSS. Structure Teams (the folks who wrote the HTML) can include things like class and id attributes to help the Style Teams (the folks writing the CSS) get rolling more quickly.
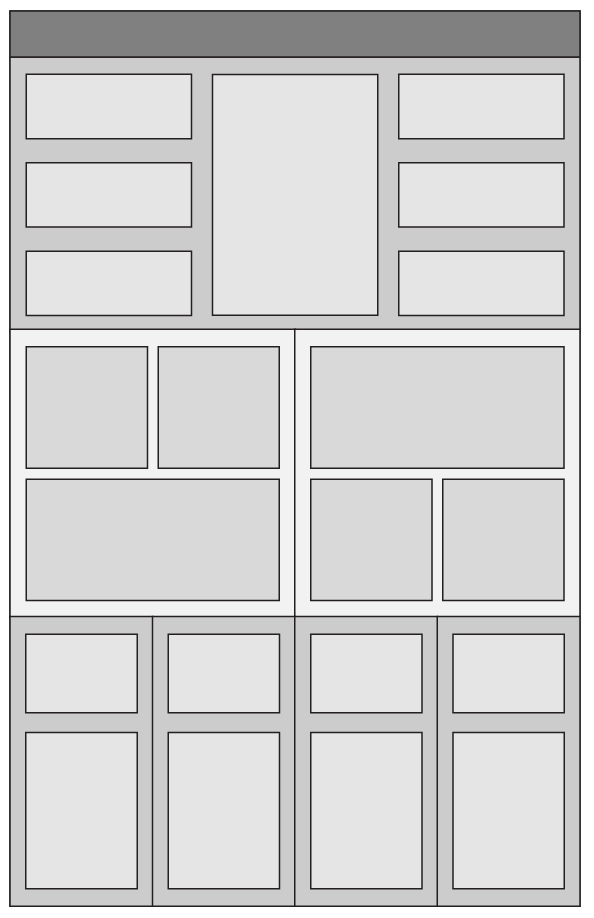
Each comp is left intentionally void of “theming”, only showing the required boxes/structure of the layout. This is to give you space to Choose Your Own Adventure regarding topic, imagery, colors, and other visual elements. As long as the layout matches the comp, you’re good to go! Have fun!
The Set Up
- There are 5 comps
- Each team will start as the Structure Team, building out the HTML for one comp (about 15 minutes)
- Structure Teams will then swap codebases with another Structure Team (now everyone becomes Style Teams) to write the required CSS to make the layout match the comp (about 15/20 minutes)
- Team Swap Show And Tell Adventure!
THE ONE RULE
No changing the HTML you inherit during the Structure Team Codebase Swap! This is to make you be more mindful of how someone unfamiliar with your codebase will experience it – it’s good to always try to keep in mind the folks who will be working with your code in the future. Developer Empathy is your friend!
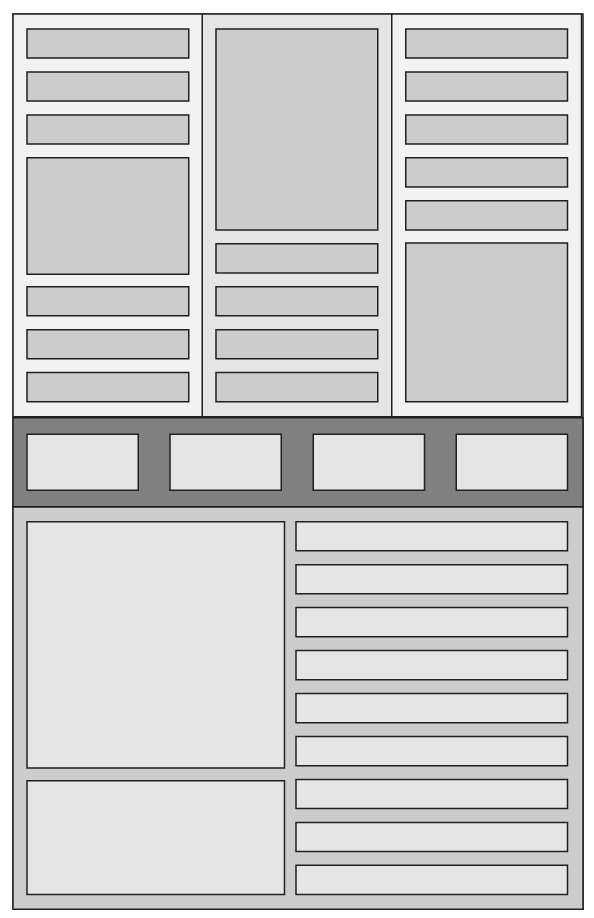
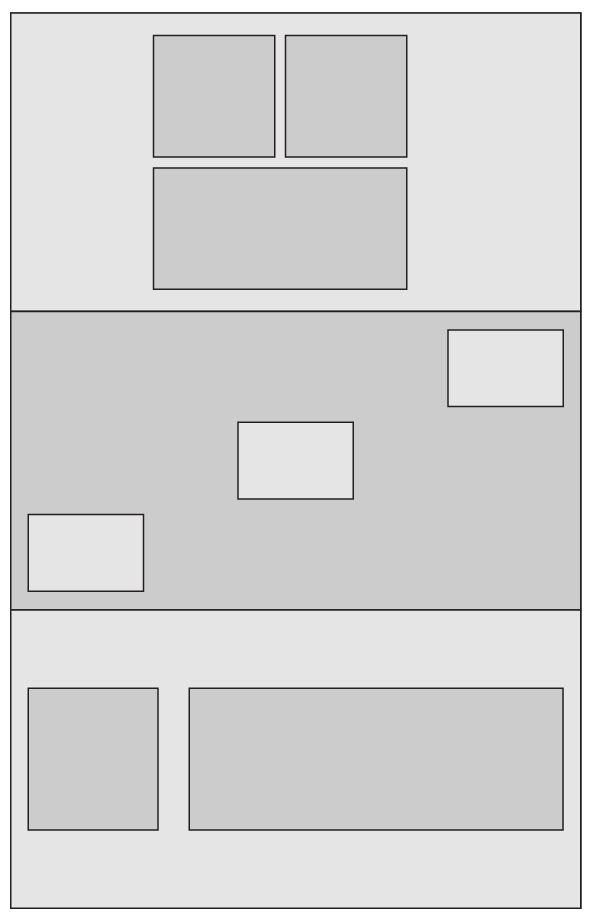
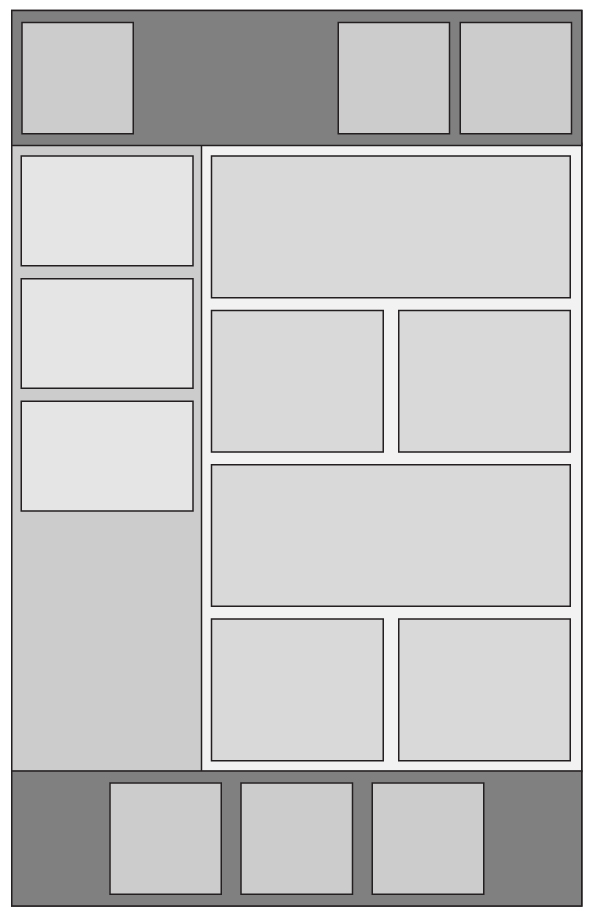
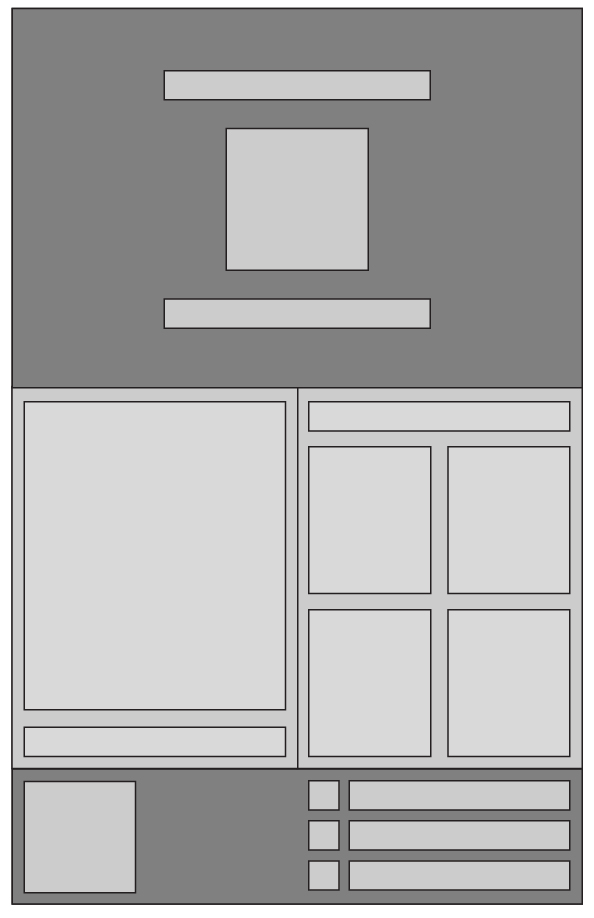
The Comps
Challenge 1:

Challenge 2:

Challenge 3:

Challenge 4:

Challenge 5: